- Начать бизнес в интернете:
- +8210-2416-1972
- slavapak1@gmail.com

Что влияет на рост бизнеса Млм?
01.05.2017
Вы амбициозный человек?
11.05.2017Всем привет, в этой статье я хочу написать как установить форму комментариев Вконтакте на вашем блоге WordPress.
Зачем это нужно? Во -первых это очень удобно вашим посетителям блога, а во — вторых, это даст вам дополнительный трафик.
Также вы по комментариям можете сразу выйти на личный профиль комментатора.
Итак начинаем, это вообще не сложно и справиться даже моя бабушка.
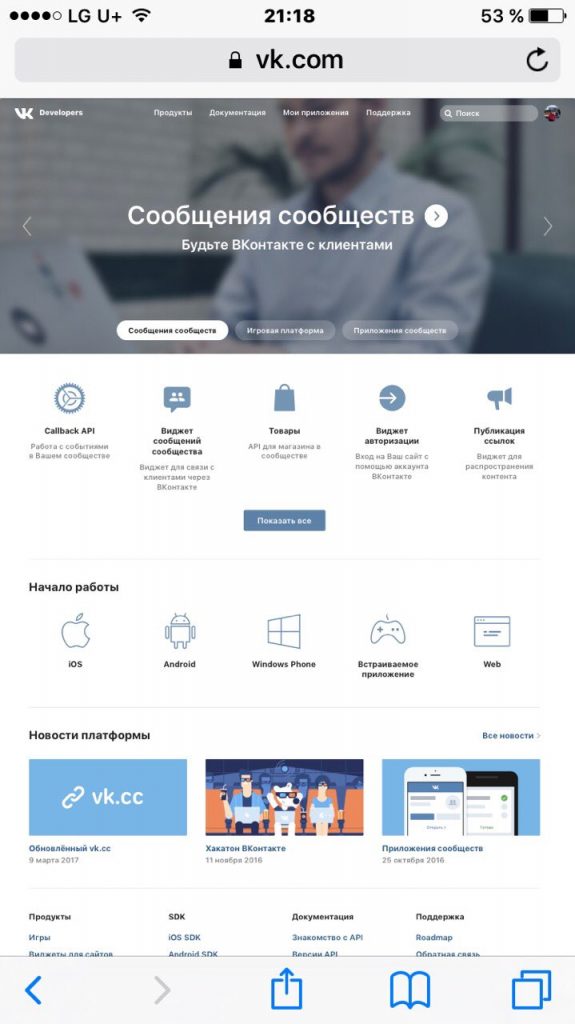
Заходим Вконтакт и находим раздел Разработчикам

Далее выходит страничка Виджетов и приложений Вконтакте, нажимаем на кнопку «Показать все».

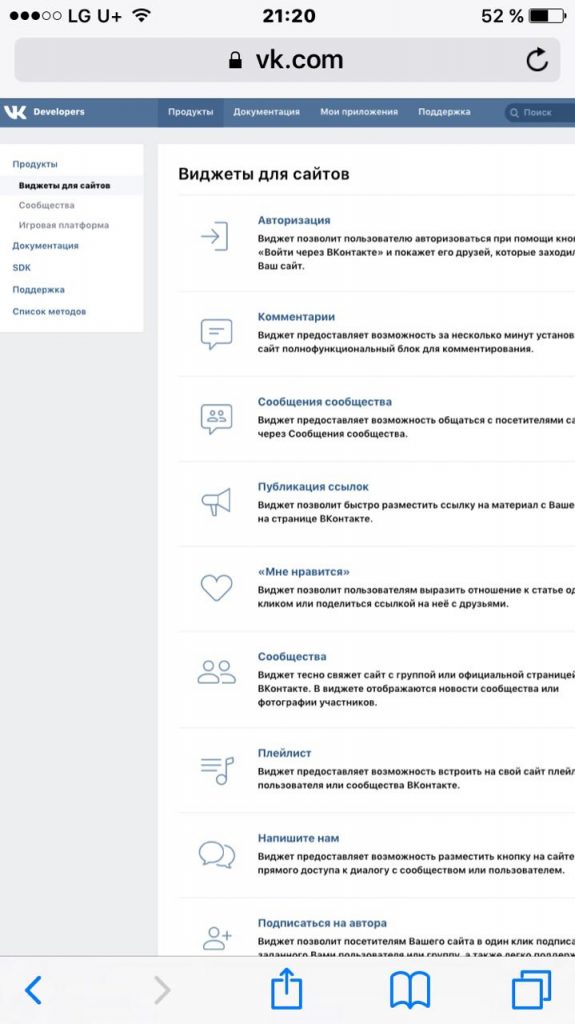
Делаем форму комментариев на блоге wordpress

Выбираем Виджеты для сайтов — Комментарии
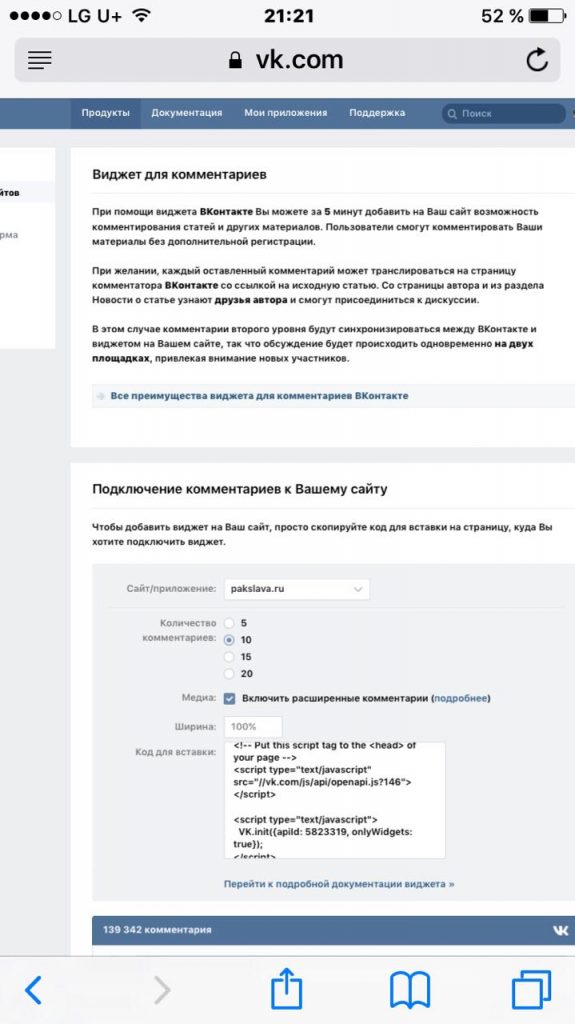
Далее нам нужно создать форму комментариев, выбираем свой сайт, далее настраиваем количество комментариев, выбираем или оставляем заданную ширину 665px.

В поле Код для вставки копируем Html код, но не полностью, а до середины и вставляем этот код на свой сайт.
Для этого открываем консоль своего сайта: Внешний вид- Редактор.
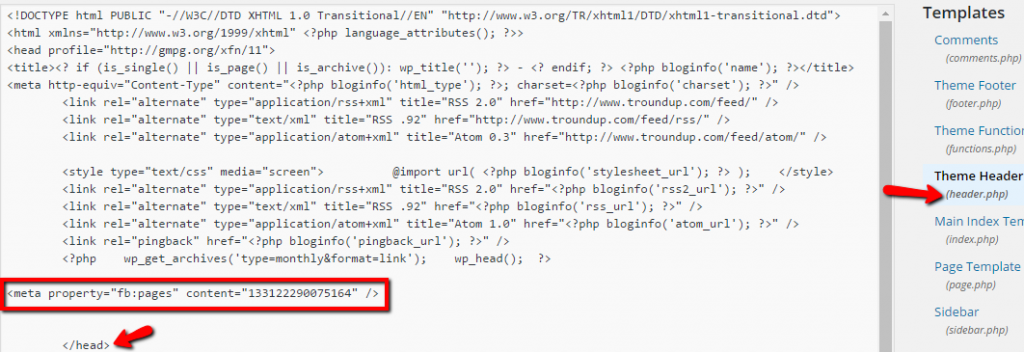
Редактировать мы будем Заголовок (header.php)
Скопированный код Виджета<strong> вконтакте нужно поставить перед тегом </head>

Здесь также вы ставите код от Метрики Яндекса и Пиксели от Фейсбука.
Нажимаете Обновить файл
Далее редактируем single.php ( Одна запись).
Здесь мы вставляем вторую часть кода Виджета Вконтакте.
Этот код мы ставим перед
|
1
|
<?php comments_template(); ?> |
По окончанию всех этих манипуляций нажимаем обновить файл.
Всё, можете смело заходить на свой блог и посмотреть как это выглядит!





Leave a Reply
3 комментария на «“Как установить форму комментариев Вконтакте на блоге WordPress”»
Я установила себе виджет Вконтакте, надеюсь благодаря этому увеличится трафик на блог, посмотрим. А вот фейсбук подключать не буду, это уже перебор на мой взгляд. Не забывайте подписываться на обновления моего блога. Подписчики всегда первыми узнают о новых конкурсах и акциях ?? Удачи!
ok спасибо
Кстати не знаю, как это всё скажется на загрузке, но вроде всё нормально я вместо вкладки обычная форма внедрил панельку от disqus. Получилась весьма неплохая и универсальная форма для комментирования ??